Аудит сайта imag. store
Задача
Ко мне обратились с задачей провести аудит сайта imag.store, на котором представлен ассортимент техники Apple.
Результат
Изучил сайт вдоль и попрек — просмотрел сайт под всеми разрешениями. Проверил работу всех элементов.
Проанализировал, что может критично обрушить конверсию. и помешать продажам. Расписал все проблемы и предложил исправление по каждой проблеме.
Текстовый аудит
№ 1 — отсутствуют элементы, идентифицирующие сайт
Проблема: нет важных элементов, по которому можно идентифицировать сайт: логотипа, описания, контактов, поиска. Заходя на любой сайт, пользователь оценивает его и принимает решение: доверять ему или нет. Лого, описание, навигация — важные элементы каждого сайта.
Решение: Создать логотип и описание слева. Меню расположить справа и показать ссылки сразу. Чтобы пользователь без дополнительных кликов мог попасть на страницы: доставка, сервис, отзывы, трейд-ин.

№ 2 — прокрутка сайта
Проблема: сайт прокручивается, когда открыто боковое меню. Когда пользователь открывает дополнительные окна, он ожидает, что останется на том же месте, где и вызывал это дополнительное окно.
Решение: Отключить прокрутку, когда открыто меню.

№ 3 — заголовки и активный пункт меню
Проблема: когда мы находимся на странице категории — на сайте нигде не говориться о том, где я нахожусь. Для пользователя важно осознавать, где он находится. Это похоже на то, если бы мы заблудились в городе и там не было бы названия улиц и любых упоминаний о том, где я.
Решение: добавить на каждую страницу заголовок, в меню выделить активный пункт меню.
№ 4 — шрифт цены
Проблема: используется начертание шрифта, с которым не видно цену. На скриншоте еще видно, но издалека на ПК и тем более на телефоне её просто не видно.
Решение: выделить цену отдельным шрифтом или хотя бы сделать выделить её жирностью.


№ 4 — блок с контактами
Проблемы:
- Большая разрядка текста. Нужно убрать свойство, которое добавляет между буквами расстояние. Если это заголовок — нужно выделить его размером и жирностью
- Город и адрес ближе к номеру телефона, нежели к слову «Адрес». Это нарушает правило внутреннего и внешнего, из-за ошибки элементы считываются неправильно.
- Ошибка в слове «Адресс»
Решение:
- Убрать разрядку текста. Выделить заголовок размером и жирностью — http://joxi.ru/Drl37poc0DjxGA
- Выровнять расстояния так, чтобы элементы не влезали в границы других элементов.
- Убрать ошибку в слове
[изображение удалёно из-за наличия иконок компаний запрещенной в России организации Meta. В скором времени они будут загружены без иконок этих компаний]
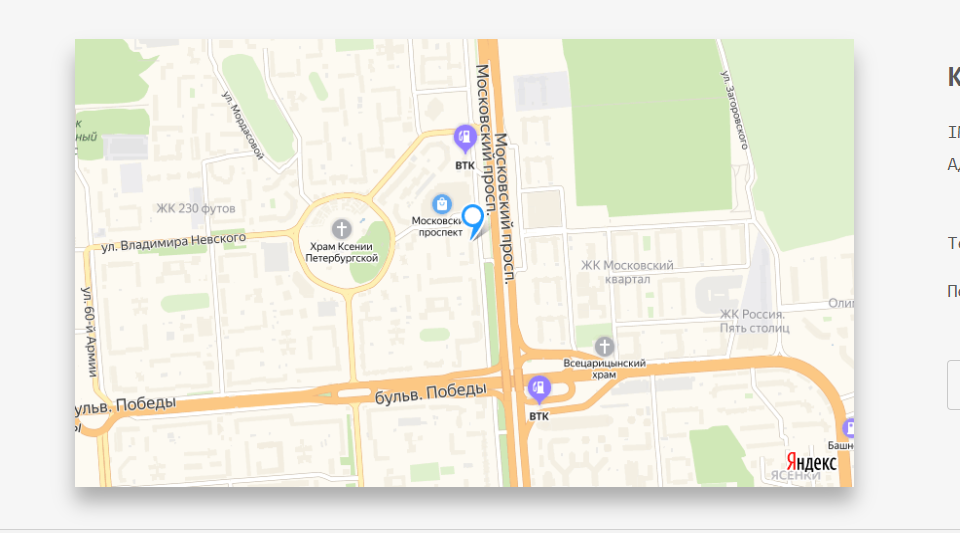
№ 5 — статичная карта
Проблема: статичная карта. Когда на сайте присутствует карта — пользователи будут ожидать от неё функционал карты, кликать, пытаться перетаскивать. Лично я часто смотрю как проехать, внутри карты Яндекс это можно сделать. Это удобно.
Решение: поставить яндекс карту с такой же позицией.

№ 6 — иерархия в детальной
Проблема: плохая иерархия в детальной странице товара. Текстовые элементы смешаны с изображениями. Это ухудшает восприятие страницы, так как акцент в первую очередь забирает на себя изображение. В итоге пользователь будет прыгать взглядом по элементам.
Решение: Сделать дизайн детальной страницы. Слева должны быть изображения. Я хочу увидеть не просто статичную картинку, а несколько изображений, чтобы я смог со всех сторон рассмотреть товар. Справа должен быть заголовок, описание, выбор характеристик и кнопка купить. Так мы визуально разделим демонстрацию товара и его текстовое описание.

№ 7 — некорректное отображение латиницы и цифр
Проблема: Латиница и цифры отображаются некорректно. С компьютера и с телефона сложно рассмотреть текст. подобрать шрифт, который будет корректно отображать текст на сайте в разных языках.
Решение: подобрать шрифт, который будет отображать цифры и латиницу корректно. В примере бесплатный шрифт «Rubik»


№ 8 — характеристики абзацем
Проблема: характеристики товара одним абзацем. Характеристики — это показатели товара. Считывать их в формате абзаца сложно непонятно где начинается и заканчивается характеристика.
Решение: сделать характеристики товара таблицей. Пользователи к этому привыкли. Это удобный формат для предоставления таких данных.


№ 9 — не выделена цена
Проблема: в каталоге и детальной не выделена цена. Цена — акцентный элемент, который ищет множество пользователей. В данный момент она не выделена и приходится всматриваться, чтобы найти её.
Решение: выделить цену жирностью и размером.


№ 10 — неакцентные кнопки
Проблема:
Кнопки не выглядят как кнопки, нет акцента среди кнопок. В интернет-магазине главной кнопкой в детальной странице является кнопка «Купить».
Если мы делаем её дизайн таким, что она не выглядит как кнопка — это снизит конверсию. «Взять в кредит» и «доставка» — вспомогательные элементы.
Решение:
Сделать дизайн кнопок таким, чтобы они выделялись и акцентировали внимание настолько, насколько они важны.


№ 11 — неправильные расстояния
Проблема: неправильные расстояния. Нарушено правило внутреннего-внешнего. Название товара ближе к пункту меню, нежели к своему изображению и описанию. Визуально кажется, что это относится у меню, а не к товару.
Решение: Опусти заголовок ниже, рядом с изображением.

№ 12 — страница доставки
Проблемы:
- Размер заголовка меньше, чем номер телефона.
- Стоимость, режим и время доставки не расписаны.
- Плохая композиция страницы — не выделены ключевые элементы, элементы не используют доступное место страницы.
Решения:
- Заголовок должен быть крупнее чем номер и почта.
- Стоимость, режим и время доставки нужно расписать детальнее
- Сделать новую композицию страницы, где информация подана чётко и легко считывается с помощью заголовков.


№ 13 — фальшивость отзывов
Проблема: текстовым отзывам сейчас не доверяют. Такие отзывы можно легко подделать и клиенты сразу так подумают.
Решение: взять у покупателей аудио или видео-отзывы, на которых будет виден и человек и товар.
Если можно взять личную страницу клиентов — возьмите и укажите. Указать товар, который человек покупал и дату, когда оставлял отзыв.
Чтобы потенциальный покупатель мог спросить, а правда ли он брал такой товар и как он ему спустя время.

№ 14 — скучный текст
Проблема: текст свёрстан скучно. Там, где должен быть нумерованный список шагов, стоят иконки галочки. Это усложняет навигацию по тексту.
Решение: Определить цель страницы, проработать структуру и визуальное повествование.

№ 15 — полотно текста
Проблема: сплошное полотно текста, которые прочитает не каждый. Нет визуального выделения важные моментов. Текст пустой, нужно переписывать. НЕ выделены ссылки.
Решение: понять цель страницы, что мы хотим, чтобы пользователь это понял. Продумать структуру и выделить визуально важные для него данные. Прототип и дизайн страниц позволяют без углубления в чтение дать пользователю

№ 16 — отсутствие сопутствующих товаров
Проблема: нет сопутствующих товаров. Покупая мак, пользователь скорее всего будет просматривать мышь, клавиатуру и наушники. Возможно он захочет купить их у вас, но мы ему об этом не говорим.
Решение: сделать секцию с сопутствующими товарами, которые сразу можно купить, не выходя из текущей страницы.

№ 17 — разделы в футере
Проблема: в футере нет разделов сайта. Большинство пользователей уже знаю: в шапке лого, навигация и номер телефона. Внизу ссылки на разделы сайта и контактная информация.
Решение: Расположить ссылки на разделы отдельной строке. Чтобы ссылки были доступны и внизу сайта.
[изображение удалёно из-за наличия иконок компаний запрещенной в России организации Meta. В скором времени они будут загружены без иконок этих компаний]
№ 18 — некликабельный номер
Проблема: некликабельные номера телефонов. Пользователь должен вручную копировать номера и вставлять в телефоне.
Решение: сделать телефоны ссылками, чтобы при клике сразу шёл вызов.
[изображение удалёно из-за наличия иконок компаний запрещенной в России организации Meta. В скором времени они будут загружены без иконок этих компаний]
№ 19 — наложение кнопки меню
Проблема: в версии для планшетов нужно отделить категории и иконку меню, чтобы можно было попасть по категории «Аксессуары»
Решение: Отделить категории и иконку меню, чтобы можно было попасть по категории «Аксессуары». У категорий можно сделать отступ справа, который оставит место для кнопки меню.

№ 20 — категории не влезают в экран
Проблема: категории уезжают вправо и иконки уменьшаются до нечитаемых.
Решение: сделать иконки в 2 ряда либо сделать выпадающий список

№ 21 — максимальная ширина изображений
Проблема: изображения не влезают в экран мобильного.
Решение: проверить адаптивность и поставить ограничение на максимальную ширину изображений.

№ 22 — размер текста на мобильном
Проблема: читать текст внутренних страниц на мобильном — неудобно. Сложно рассмотреть текст. На скриншоте выглядит все крупно, но расстоянии пришлось всматриваться.
Решение: увеличить размер текста на мобильном

№ 23 — дизайн страницы «Покупка»
Проблема: дизайн оформления заказа вызывает недоверие. Стандартные, заезженные иконки, выбор цвета, который должен быть в детальной странице. Отсутствие информации о товаре, кроме заголовка.
Решение: добавить изображение, заголовок, сумму, переключатели количества на страницу покупки. Убрать иконки, переделать композицию.


№ 24 — подсказки полей
Проблема: я не знаю, в каком формате вводить информаци. ФИО или имя? Адрес, это с обласью и индексом или улицы и дома будет достаточно?
Решение: вставить примерное заполнение внутрь полей, чтобы было понятно, как их вводить. Нужно подправить дизайн, чтобы постановочные данные влезали и были еще прозрачнее.


№ 25 — поле с комментарием
Проблема: у поля с комментарием маленькая высота. Я пробовал вводить, круто, что поле увеличивается, но вот сразу этого не понять. То есть видя узенькую полоску поля, я понимаю, что оно не будет увеличиваться, потому что на многих сайта она остается в той же высоте, если я ввожу информацию.
Решение: увеличить поле, чтобы я понимал, что могу ввести туда больше информации.


№ 26 — требовательность полей
Проблема: поле телефоне не воспринимает то, что я ввёл. Это убьёт всю конверсию этой страницы. Данные каким-то образом обрабатываются кодом в определённом формате, но не дают мне узнать, что это за формат.
Решение: принимать телефон в любом виде и уже на стороне сервера преобразовывать его в нужный формат. Нельзя пользователю сильно диктовать условия заполнения формы. Вариант хуже — сделать маску, которая будет по мере набора номера форматировать данные.


№ 27 — одна страница на разные действия
Проблема: при клике на кнопки «Купить» и «Оформить в кредит» открывается одна и та же страница.
Решение: сделать 2 отдельные страницы. Одна — покупка, вторая — оформление в кредит. Поставить заголовки и изменить названия кнопок на странице оформления: «Купить», «Оформить в кредит»
№ 28 — адаптивность страницы «Покупка»
Проблема: взаимодействовать с элементами на странице покупки не возможно из-за ошибок в адаптивности.
Решение: проработать адаптив на странице покупки, сделать поля на всю ширину. Сделать так, чтобы поля и кнопки были на всю ширину страницы для более лёгкого попадания по ним.

