UX-дизайн для сервиса по подбору репетитора
Это учебный проект курса UX в Tilda School, на котором я опробовал все знания, которые получил на курсе.
Описание задачи
Задача
Спроектировать веб-сервис с помощью которого человек может выбрать для себя репетитора для обучения (по нужной теме).
Зачем, цель
Сделав удобный веб-сервис мы помогаем легко и просто выбрать репетитора, при этом будем получать процент с оплаты за обучение.
Для кого, целевая аудитория
Люди в возрасте от 18-ти до 60-ти лет, активные пользователи мобильных телефонов и Интернета, которым периодическу нужна помощь репетитора в обучении.
Бизнес-требования к продукту
- пользователи должны иметь возможность искать репетитора по теме;
- пользователи должны иметь возможность получить всю необходимую информацию о репетиторе:
- имя, фамилия;
- опыт;
- стоимость;
- отзывы.
Исследования
Анализ конкурентов
Прежде чем начать разрабатывать собственное решение — нужно посмотреть что сделали конкуренты: сильные и слабые стороны. Углубиться в тему этой области и попробовать побыть клиентом.
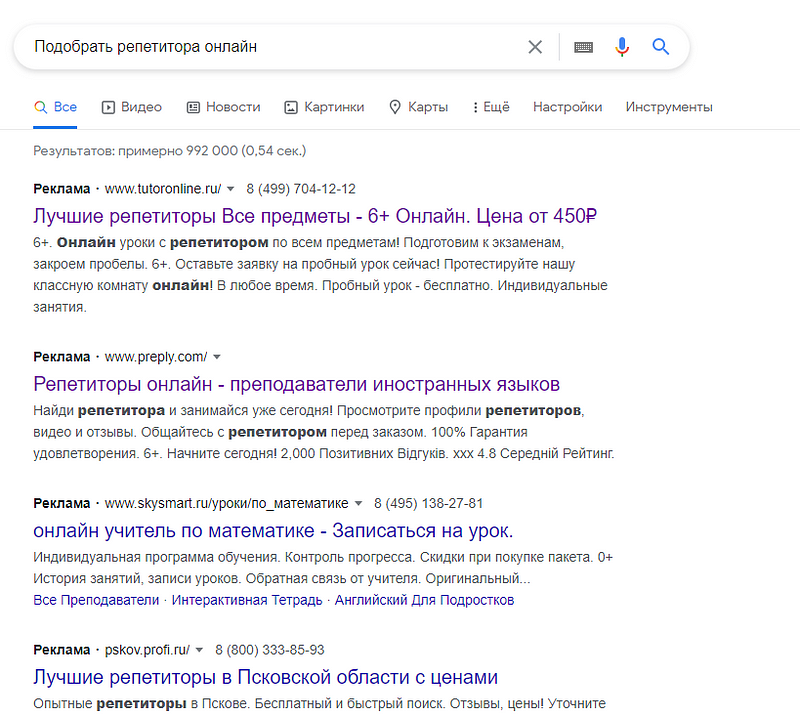
Идём в поисковик и ищем сайты по прямому запросу.

Отобрал 12 сайтов-конкурентов. Я ставлю перед собой задачу пройти путь клиента и посмотреть:
- было ли мне комфортно?
- решил ли я свою задачу?
После 5 часов анализа были составлены десятки хороших и плохих решений. На их основе уже стало понятно, что делать можно, а от чего лучше отказаться. Как надо, и как не надо делать сайт по поиску репетитора.

Внутри страниц скриншоты элементов, блоков, страниц и вывод по ним. То, что мне показалось удобным или неудобным.


Собрал все минус и плюсы списком, чтобы удобнее было ориентироваться

Интервью
Вопросы для интервью

Было проведено 5 интервью. Созванивались по телефону, в зуме или переписывались в чате. Результат по каждому интервьюеру:

Опрос
Кроме анализа конкурентов и интервью, я создал опрос в гугл формах и разместил попросил своих подписчиков ответить на 4 вопроса.

Анализ ответов на опрос
Всего было 22 ответа.



Выводы:
- Большая часть пользователей ищет репетитора с компьютера.
- Чаще люди ищут репетиторов среди знакомых и друзей, второе по популярности — поисковик и сайты.
- Важнейшие критерии отбора: отзывы, цена.
Общие проблемы:
- Не хватает информации о репетиторе
- Недостаточно точный фильтр, которые не позволяет узко отфильтровать репетиторов
- Не нравится, когда нельзя узнать цену сразу, а только после того, как оставишь заявку
- Нет мобильной версии сайта
- Нет расписания
- После регистрации в сервисе начинают звонить и спамить на почту
- Медленная скорость сайта
Полевые исследования
Оставил заявку на сайте на пробный урок. Сотрудник в мессенджере отправил ссылку на тест знания английского языка.
Проверяли тестом на 25 вопросов из простой грамматики, не удосужившись, какие цели у меня есть. Потому что моя реальная цель — разговаривать.
Группа была разрозненной, было куча новичков, я сидел там и скучал, потому что информация уже мне была известна. Я быстро отвечал на простой для меня вопрос и сидел ждал минут 10 остальных.
Мы зачем-то изучали все народы и их традиции. По моему мнению это было излишним, грузить такой информацией, когда проверяешь уровень.
Отключился от урока минут через 15, поняв, что я больше жду, чем отвечаю.
Вывод: школе надо было выяснить мою цель изучения, мой уровень исходя из цели и только потом определять меня в группу. Группа должна быть собрана из людей с примерно одинаковым уровнем и тема должна быть релевантна цели.
Систематизация и анализ полученных данных
Профили пользователей

Customer Journey Map

Анализ проблем и генерация идей
По каждой проблеме из CJM прописал решения в виде карты Xmind.

Требования и ценность
Функциональные требования

Технические требования и ограничения
Сайт должен хорошо отображаться на мобильных, так как большая часть пользователей пользуется сайтами с мобильных.
Видео с презентацией репетитора на мобильных должны включаться только по клику, чтобы не расходовать трафик пользователя.
Видео-презентация на ПК должна включаться без звука с иконкой включения звука, чтобы не раздражать пользователя сторонним и неожиданным звуков.
Отзывы на сайте должны быть снабжены ссылками на соц. сеть или контакт ученика, чтобы их можно было подтвердить
Не должно быть всплывающих чатов и окон
Переход на карточку при клике на всю карточку репетитора
Форма отправки обратной связи по карточке репетитора. Сделать теги: «Нужно фото», «Нужно расписание», «Нужна видео-презентация». Чтобы репетитора в личку задалбывало и он видел, сколько теряет клиентов.
Возможность сделать возврат за с момента оплаты и за сутки до начала урока.
Ценность продукта
Что: Веб-сервис для поиска репетитора.
Для кого: Люди, которые заинтересованы в получении и применении знаний для себя или своих близких.
Как: Сайт, где можно найти и выбрать репетитора писать,
User Flow
Прописал пользовательский сценарий, где точка старта это поиск через поисковик, а конец — отправка отзыва. Синим пометил те элементы, где наш продукт, сайт, непосредственно влияет на решение задачи.

Структура страниц
В xmind создал структуру будущего сайта. Синим пометил ключевые элементы, которые влияют на конверсию сайта.

Прототип
На основании исследования разработал прототип страницы. Учёл ошибки и правильные решения конкурентов, пожелания реальных пользователей из ин. В конце страницы вы можете

